- 10月
- 2025年11月
トリニティ株式会社の恒例となっている年1回の社員旅行。社員旅行チームが選抜され、チームメンバーにより毎年お手製の「社員旅行のしおり」が作られています。
今年の3月に行った旅行でしおり担当となった私は、例年通りだと直前まで内容を詰めていたり変更があったりするので、紙の更新は大変だなぁ…と感じていたため、印刷データ作成の工程を手抜きすべく 新しいしおりの表現を模索すべく、インターネット上で見られるものにしよう、と思い立ち、以前より試してみたかった、Googleサイトを使って制作することにしました。
今回、Googleサイトで作成したトリニティの社員旅行のしおりを公開します!

2019年の旅のしおり
表紙はトリニティ社員のごーとたーにゃです。表紙だけ時間がかかりましたが、それ以外の部分はGoogleサイトでサラッと簡単に作れました。
▶Googleサイトとは?
Googleサイトとは、Googleが提供するブラウザ上で使えるWebサイト(ホームページ)・共有スペースの制作サービスです。ウェブ制作の専門知識が必要なく、ドラッグ&ドロップのシンプルな操作でインターネットへの公開までを行なえます。そして、料金は無料というナイスなサービスです。
「Webサイトを作りたいけれど、費用はかけられない」「時間をかけずにサクッと作りたい」といった要望に応えてくれます。ここでは無料でできる範囲で、超基本的な機能のみに限定してご紹介します。
社員旅行や家族や友人との旅行で旅のしおりを作成して、旅行を盛り上げましょう〜。
▶アカウントを作成しよう
まずはGoogleのアカウントを取得します。
G Suiteアカウントで作成時の注意点:
G Suiteは入ってない、よくわからない、という方はこの項目は気にせず飛ばしてアカウントの新規作成に進んでください。
当社トリニティのGoogleアカウントは、G Suite(Googleが提供するグループウェア)を使っています。今回、最初は自身の会社アカウントでWebサイトの制作をしはじめましたが…G SuiteのアカウントはログインなしでWebサイトが見られる「全公開」ができない、ということに途中で気が付きました。社内向けのみの「限定公開」であれば各自持っているアカウントでログインすれば問題なく見られますが、都度ログインさせるのは面倒です。
ということで、途中まで作成したものの、「全公開」したかったので、G Suiteに属さない新規のアカウントを作成しました。
▶Googleサイトにログイン
アカウントの取得ができたら、Googleサイトにログインします。
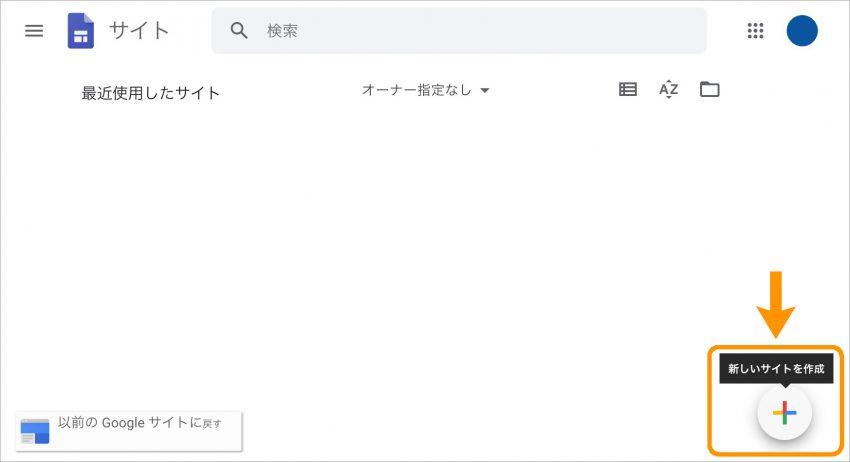
右下の[新しいサイトを作成]ボタンを押します。

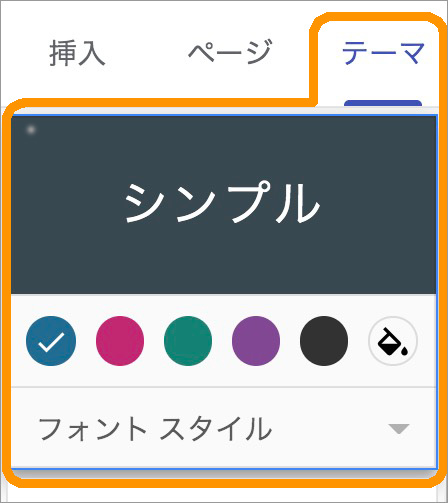
これでWebサイトのベースができあがりました! ベーシックなテーマがいくつか用意されているので、[テーマ]タブより、好みのテーマを選択します。あとで変えたくなったら、作成途中でも変更できますので、深く考えなくてもOKです。

▶Googleサイトの内容を作成する
ー Webサイトのタイトル、ロゴを入れる
Webサイト全体のタイトルを入力します。

ロゴを入れます。ここに入れたロゴは、他のページを作った時に、そのページでも表示されます。公開しているサンプルではロゴは入れていません。

ー ページのタイトルを入れる
編集中のページのタイトルを入力します。公開サンプルでは、タイトルを画像で挿入しているので、入力していません。

ー 表紙に素敵なイメージを入れる
サイト公開時にまず訪れてもらうのが、トップページ(表紙)です。ここで全体の印象が決まるので、気合いを入れて素敵な写真やイメージを選定します。
[画像を変更]:好みの画像をアップします。[見出しのタイプ]:トップ画像(バナー)のサイズを変更できます。
トップ画像のコントラストと視認性の調整はGoogleサイトが自動的に行なってくれます。一旦入れてみてイメージと違うようでしたら、右下の[読みやすく調整](Googleの自動調整)をOFFにしたり、元画像を調整して再アップしてみましょう。

ー コンテンツ(内容)の追加
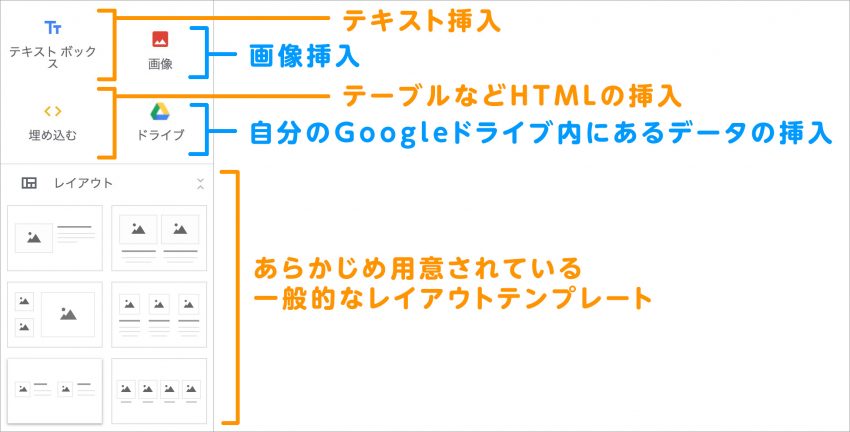
右側にある [挿入] タブのツールを使って、情報を入れていきます。各ツールの用途は図解の通り。

ー テキストボックスと画像の追加
[挿入] >[テキストボックス] を押すと、テキストを打ち込むスペースが挿入されますので、ボックス上部の点々部分を持って任意の位置に移動してテキストを打ち込みます。一度度挿入した後にも移動や消去ができます。

[画像] > [アップロード] から、挿入したい画像を選択して挿入します。[選択]は、自分のスペース(Googleドライブ)内にあるイメージを引用することができます。
レイアウトテンプレートが用意されているので、それを使うと効率的に作成できます。挿入されたスペースに、画像やテキストを入れていきます。各ツールは任意のサイズと位置に配置できますので、ページ内を好みにレイアウトしていきます。
ー ページを増やす
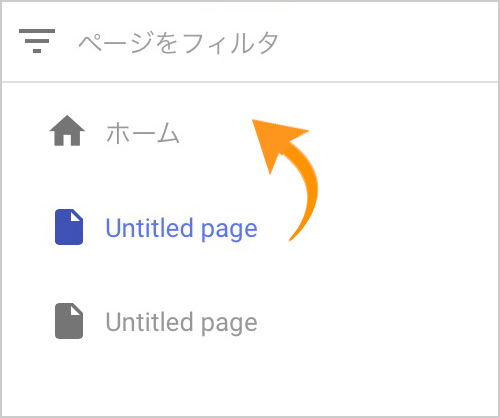
[ページ]タブ > [+マーク]から、別のページを追加できます。ページタイトル(名前)を入れて、[完了]を押します。
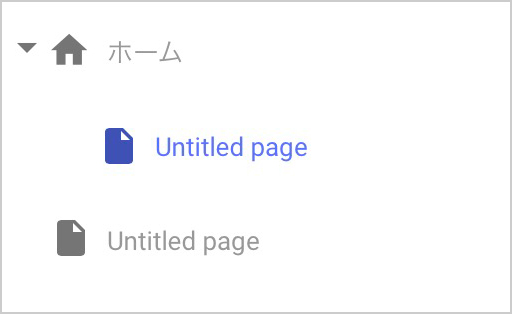
新規作成のページをホームの入れ子構造にしたい場合は、ホームにドラッグ&ドロップすればOKです。


▶途中でプレビューしてみる
GoogleサイトではPCとモバイル(スマートフォン向け)の両方に適応したWebサイト(レスポンシブ)が作成されます。自動生成のため、PC版で表示していると適切なレイアウトとなっているのに、モバイル版で見ると間が開きすぎてしまったり、うまく表示されないことがあります。
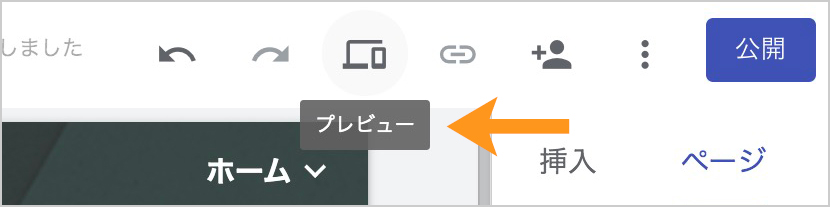
[プレビュー] で仕上がりイメージが見られるので、時々仕上がりイメージを確認しながら調整を入れていきます。

▶サイトを限定公開する(自分のみ確認)
さて、Webサイトのレイアウトがあらかた完了しました。まだ公開はしたくないけれど、自分のみが確認するために限定で公開してみます。
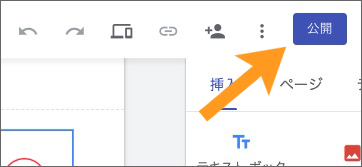
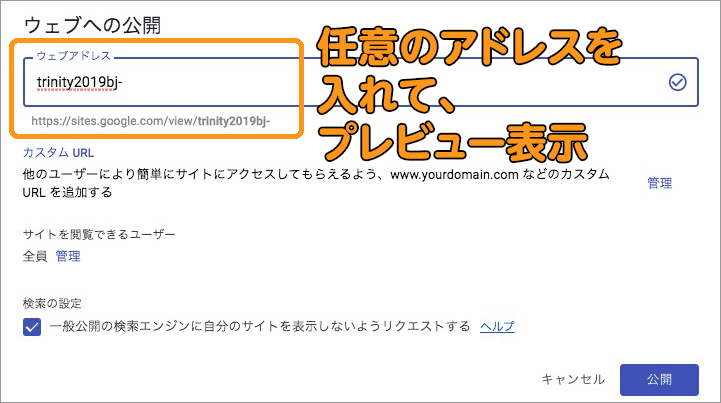
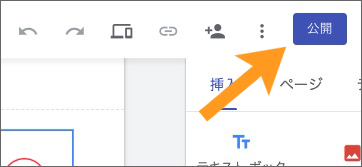
右上の[公開]ボタンを押します。

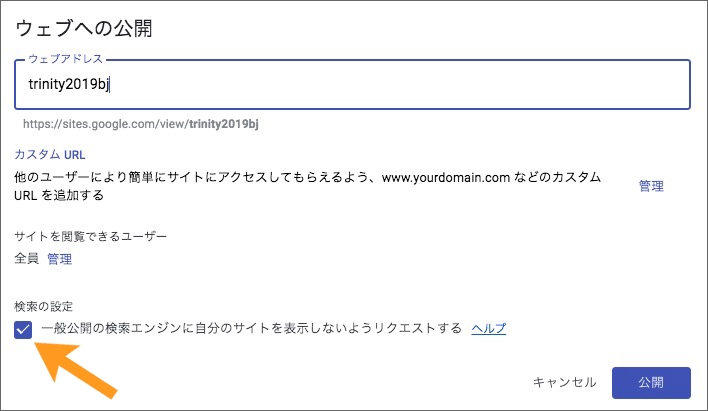
ウェブアドレス(URL)は任意に付けられます。短い方が覚えやすいです。入力した英数字を含めたURLのプレビューが下に表示されます。

[サイトを閲覧できるユーザー] > [管理] より、公開したい設定を選択します。

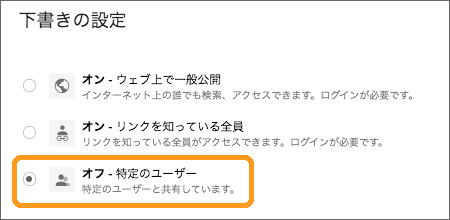
[下書き] > [下書きの設定] > [オフ-特定のユーザー] > [保存]
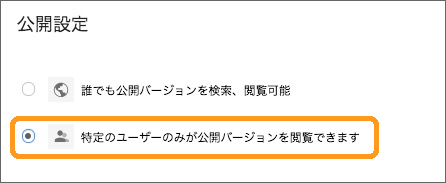
[公開] > [公開設定] > [特定のユーザーのみが公開バージョンを閲覧できます] > [保存]


の2箇所を更新して、[完了] > [公開] を押します。

これで、自分が見られる状態でWebサイトが公開されました!
▶やっぱり非公開にする
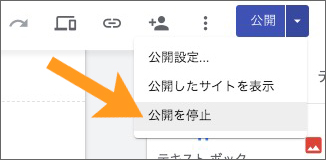
公開停止したい場合は右上の[公開] > [公開を停止]で取り下げられます。

▶サイトを本気公開する
Webページが作成できました! 他の人にも見てもらえるように公開をします。
右上の[公開]ボタンを押します。すでに一度プレビューでで限定公開済みでしたら、一旦、[公開を停止] を押してから、再度 [公開] を押します。

[サイトを閲覧できるユーザー] > [管理] より、公開したい設定を選択します。今度は他の人にも見てもらえるようにしたいので、

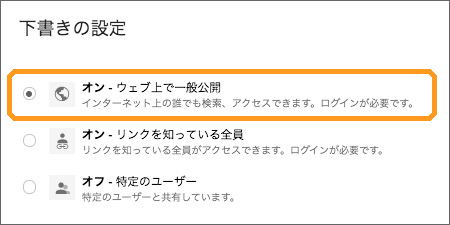
[下書き] > [変更] > [下書きの設定] > [オン – ウェブ上で一般公開] > [保存]

を選択して、[完了] を押します。
[検索の設定] で、公開されたサイトが検索エンジン(GoogleやYahoo!などの検索サイト)での表示をするか否かを選択します。誰かに検索されたときに、検索結果にこのサイトが表示されないようになりますので、必要であればチェックを入れておきます。

そして… [公開] を押します。
これで、完成したWebサイトが誰でも見られる状態になりました! 家族や友人にURLをシェアしましょう〜。
このブログを書いたスタッフ

マーケティング
もぐたん
マーケティングチーム所属。マウス右手、左手に菓子を握りながら真面目に任務に励む。菓子でお腹がまんぷくになりお昼ご飯を食べられないことがしばしば。最近の趣味は公園の散歩で新宿御苑の温室が聖地。
コメントを投稿


















































名前とメールアドレスを入力してください。
管理者の承認後、コメントが表示されます。